关于CSS中定位的小结
发布时间:2020-03-20 14:25:20 作者:Now_Sprouting
 我要评论
我要评论
CSS中定位有四种在不同的场景下有不同的作用,本文给大家介绍关于CSS中定位的相关知识,通过实例代码截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
CSS中定位有四种在不同的场景下有不同的作用下面我就大体的介绍一下这四种定位.
static静态定位:应用的场景不多,这里不做介绍
下面主要介绍一下其他三种常见的定位
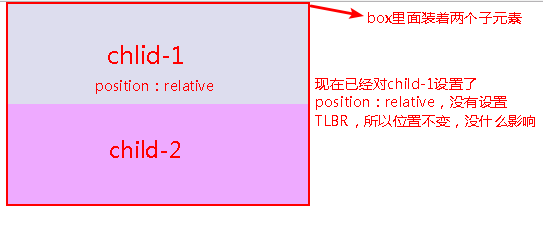
1.position:relative相对定位:顾名思义,相对定位就是相对于原来自己的位置做出对应的变化, 需要注意的是 :元素移动后会占有原来的位置(这是relative定位最为重要的一点)
下面为代码演示部分:
<style>
* {
margin: 0;
padding: 0;
/* 这里清除掉所有外边距和内边距,
没有实质意义,只是方便观察 */
}
.pink {
width: 80px;
height: 80px;
background-color: pink;
}
.purple {
width: 80px;
height: 80px;
background-color: purple;
}
.green {
width: 80px;
height: 80px;
background-color: greenyellow
}
</style>
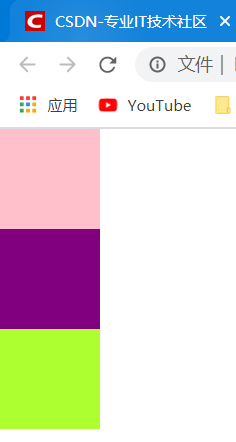
这里定义了三个div并给了相应的颜色,运行结果如下

当给子盒子如下定位属性时
.purple {
position: relative;
top: 0;
left: 80px;
/* 上面给这个盒子添加了相对定位,
并让它相对原来的自己移动了80px的距离 */
width: 80px;
height: 80px;
background-color: purple;
}

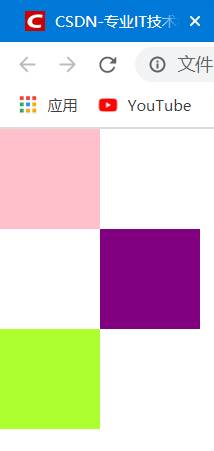
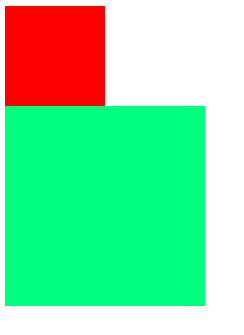
页面变成了这样,这也验证了最重要的一点—元素移动后会占有原来的位置
否则绿色的盒子就会顶上去
2.ponsition:absolute绝对定位:绝对定位是以自己父级元素做出的位置改变,如果父级元素有position属性,以父级元素为基准做出相应的移动,如果父级元素没有position属性(或者没有父级元素),以浏览器为基准做出相应的移动. 需要注意的是 :元素移动后不会占有原来的位置.
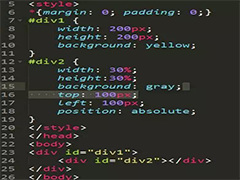
下面为代码演示
.purple {
position: absolute;
top: 160;
left: 80px;
/* 这里的紫色盒子没有父级元素
所以是以浏览器为基准的定位 */
width: 80px;
height: 80px;
background-color: purple;
}

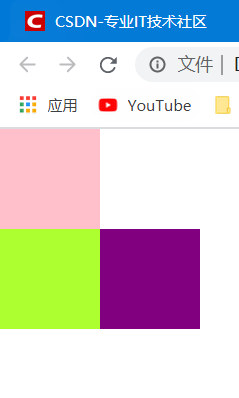
显然绿色盒子顶了上去,这个结果就验证了绝对定位:元素移动后不会占有原来的位置.
3.fixed固定定位:固定定位的位置是相对于整个页面的位置,与是否有父级元素无关,同样,固定定位也不会保留位置
总结
到此这篇关于关于CSS中定位的小结的文章就介绍到这了,更多相关css 中的定位内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
-
 css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则的布局,使用TLBR(top,left,bottom,r2020-03-22
css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则的布局,使用TLBR(top,left,bottom,r2020-03-22 -

css3 transform导致子元素固定定位变成绝对定位的方法
这篇文章主要介绍了css3 transform导致子元素固定定位变成绝对定位的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2020-03-06 -
 这篇文章主要介绍了css定位position引发的层级关系问题详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-02-10
这篇文章主要介绍了css定位position引发的层级关系问题详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-02-10 -
 这篇文章主要介绍了深入学习CSS中如何使用定位(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2019-12-30
这篇文章主要介绍了深入学习CSS中如何使用定位(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2019-12-30 -
 这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26
这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下2019-08-26 -
 这篇文章主要介绍了CSS中的四种定位有什么区别,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-07-23
这篇文章主要介绍了CSS中的四种定位有什么区别,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-07-23


最新评论